Every decent watch has a date display, and so it is possible to simulate that, too. The assumption is that the date is displayed in a little window that shows a section of a rotating wheel behind it.
Now, creating the graphics of the actual wheel would require the dates to be aligned in the exactly correct angle, and rotated, each differently, around the disc. Too difficult, so the approach taken is to handle it as another hand, and provide a separate image for each date.
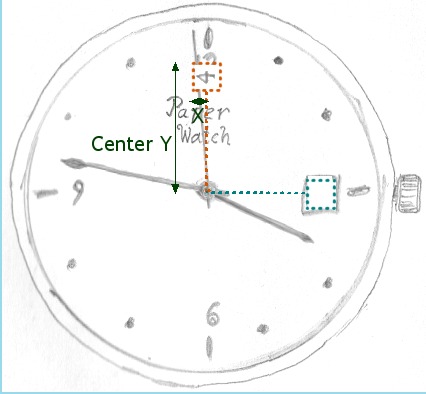
You provide the image in the 12 o'clock position, like any other hand, and at the end of an invisible "stem". Look at the picture:

You imagine a date wheel, with your number at the top of the wheel: the orange "hand". Since the PaperWatch has a date display at 3 o'clock, the date image is rotated left by 90 degrees when it is at the top. It will be displayed at an angle of 90 degrees, in the blue position, where it is upright again. You don't provide graphics for the invisible stem of the hand, just the equivalent of the orange box.
But how to display different dates? That is the tedious bit: you have to provide 31 images of the same size, one for each day of the month. And the have to follow a naming convention: if you specify an image name of date.png, the simulator expects files called date1.png, date2.png ... date31.png.

 ...
... 
The settings look like this:
<Hand
type="monthday"
image="date.png"
centerX="15"
centerY="125"
offsetX="205"
offsetY="191"
angle="90"
/>
The centerX and centerY are slightly different from other hands. centerX describes half the width of a date image, and centerY the distance between the top of the image and the centre of the watch face. That is the equivalent to the radius of the imaginary wheel.
Created with the Personal Edition of HelpNDoc: Create iPhone web-based documentation